Pagespeed & Core Web Vitals Test
- ✔ Performance Scores
- ✔ Core Web Vitals
- ✔ Chrome User Experience Reports
Der schnellste Pagespeed & Web Vitals Checker
CrUX Reports, Bulk Pagespeed Tests und CrUX Historien
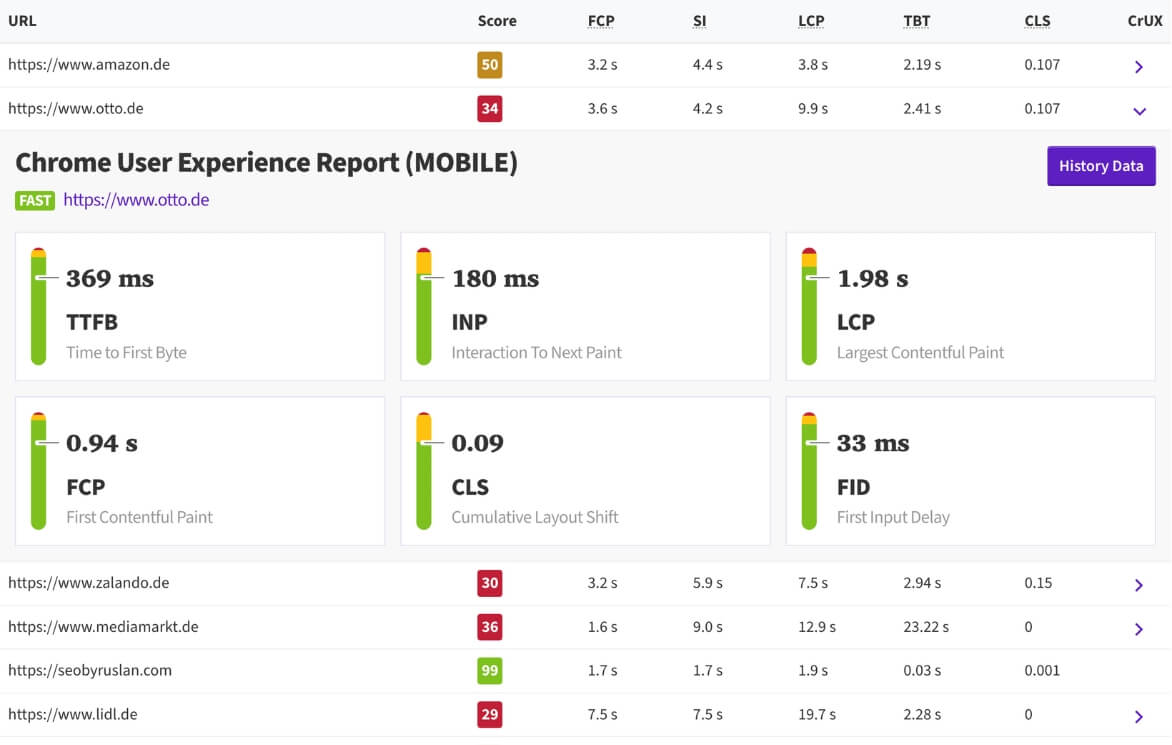
Mit dem Tool kannst du die Website-Geschwindigkeit und die Core Web Vitals für bis zu 50 URLs gleichzeitig testen.
Erhalte detaillierte und performante Reports, die 80% schneller sind als die Konkurrenz. Analysiere deine Website und die deiner Mitbewerber mit CrUX-Integration für realistische Einblicke.

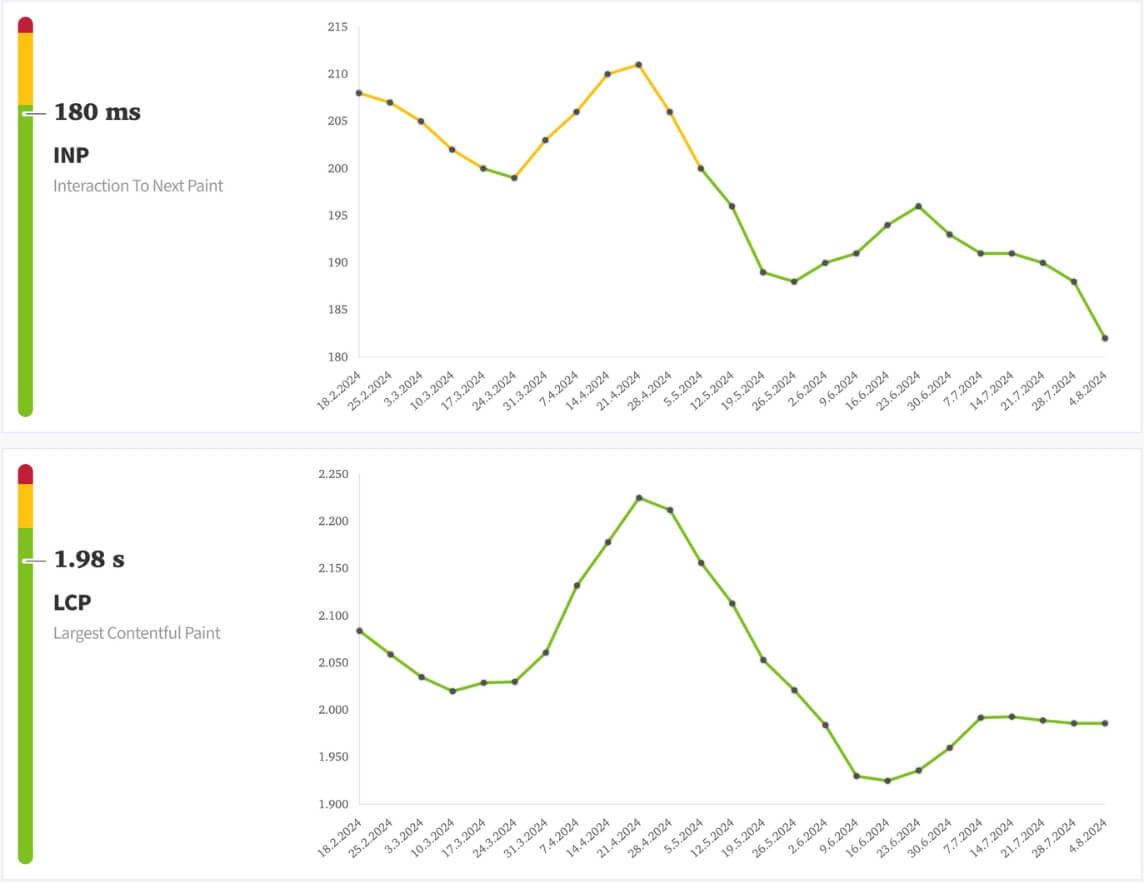
CrUX History der letzten 6 Monate
War der CLS Wert die ganze Zeit so beschissen? Hiermit siehst du immerhin, ob er es in den letzten 6 Monaten war. Wenn ein CrUX Report vorhanden ist (es müssen genug Chrome User Daten gesammelt worden sein), zeige ich dir die letzten Monate an.

Welche Werte werden gemessen?
Performance Score
Das ist der Lighthouse Performance Score, der von 0 bis 100 geht. Es ist eine Berechnung der anderen Metriken.
LCP (Largest Contentful Paint)
Der Largest Contenful Paint gibt an, wie lange es gedauert hat, bis das größte, sichtbare Element vollständig geladen ist.
FCP (First Contentful Paint)
Die First Contentful Paint misst, wie lange es dauert, bis der Browser das erste Inhaltselement auf der Seite rendert. Diese Metrik gibt einen Einblick in die initiale Ladezeit der Seite.
SI (Speed Index)
Der Speed Index zeigt an, wie schnell der sichtbare Seiteninhalt vollständig geladen wird. Je niedriger der Wert, desto schneller wird der Nutzer den Seiteninhalt sehen können.
TTI (Time to Interactive)
Die Time to Interactive misst, wie lange es dauert, bis die Seite voll interaktiv ist - also bis der Nutzer mit der Seite interagieren kann, ohne Verzögerungen zu erleben. Ein niedriger TTI-Wert ist wichtig für eine reibungslose Nutzererfahrung.
TBT (Total Blocking Time)
Die Total Blocking Time misst, wie lange Interaktionen des Nutzers (z.B. Klicks) durch lange Task-Ausführungen blockiert werden. Je niedriger dieser Wert, desto flüssiger ist die Nutzererfahrung.
CLS (Cumulative Layout Shift)
Der Cumulative Layout Shift erfasst, wie viel der sichtbare Seiteninhalt sich unerwarteterweise bewegt, während die Seite geladen wird. Ein niedriger Wert bedeutet, dass die Seite stabil lädt und der Nutzer nicht irritiert wird durch plötzliche Layoutverschiebungen.
CrUX (Chrome User Experience Report)
Wenn deine Seite über genügend Chrome User Daten verfügt, werden auch die Felddaten in den Details angezeigt.
Feedback, Anregungen, Beleidigungen? Her damit!
Das Ganze soll hier keine Einbahnstraße sein. Um die Tools stetig zu verbessern, hätte ich gerne konstruktives Feedback. Als Dank gibt es auch einen dofollow Link.
Aber: Das bedeutet nicht, dass ihr hier Backlinks für eure Hundesalon-Kunden platzieren sollt. Schreibt etwas mit Mehrwert, dann wird der Kommentar auch freigeschaltet.
Schreibe einen Kommentar
Häufige Fragen zum Bulk Web Vitals / CrUX Checker
Hier findest du Antworten auf häufig gestellte Fragen zu meinem Tool:
Was kann der Bulk Web Vitals / CrUX Checker?
Wie viele URLs kann ich gleichzeitig überprüfen?
Welche Werte werden gemessen?
- Performance Score (Lighthouse Performance Score von 0 bis 100)
- LCP (Largest Contentful Paint)
- FCP (First Contentful Paint)
- SI (Speed Index)
- TTI (Time to Interactive)
- TBT (Total Blocking Time)
- CLS (Cumulative Layout Shift)
- CrUX (Chrome User Experience Report), wenn verfügbar
Hi,
Die Desktop Daten scheinen falsch zu sein: Die Graphen passen nicht zu den Werten daneben. Sonst aber sehr praktisch.
Gruß,
Markus
Tatsache, war ein falscher Parameter. Sollte nun klappen, danke!